
パンくずリストとは、Webサイト上で自分が今どの位置にいるのかを示してくれるテキストリンクのことです。パンくずリストの名前だけは聞いたことがあっても、SEOへの効果や作り方について知らない方も多いです。
そこで今回は、パンくずリストの種類やSEOへの効果、設置する際のポイントなどについて解説します。パンくずリストについて詳しく知りたい方は、ぜひ参考にしてみてください。
目次
パンくずリストとは

パンくずリストとは、サイトを見ているユーザーが今どの場所にいるのかを示すため、Webページの階層順にリンクをリスト化して表示したものです。

Web上記の画像でいうと、「ホーム > コラム > SEO > コンテンツSEOとは?メリット・デメリットや施策の流れ、ポイントを解説」の部分がパンくずリストに当たります。
一般的に、パンくずリストはサイトの上の方に配置されます。パンくずリスト内のテキストはリンクになっているので、階層をたどってサイト内のさまざまなページにアクセスできるところが特徴です。
パンくずリストという名前の由来
「パンくずリスト」という名前は、童話「ヘンゼルとグレーテル」の物語が由来となっています。
「ヘンゼルとグレーテル」では、主人公の兄妹が森の中で迷子にならないように、通ってきた道にパンくずを落として、帰り道の道しるべにするという1コマがあります。Webサイトの中でユーザーがたどってきたページを表示する点が童話の1コマと共通することから、パンくずリストという名前がつけられました。
パンくずリストには3つの種類がある

パンくずリストには、以下の3種類があります。
ここからは、それぞれの特徴についてご紹介します。
位置型パンくずリスト
位置型パンくずリストとは、「トップページ > 大カテゴリ> 小カテゴリ> 記事」という入れ子構造で現在地を示したものです。ページへのたどり着き方にかかわらず、表示されるパンくずリストは誰でも同じになります。
位置型パンくずリストは、最もベーシックな形式です。多くのWebサイトが位置型パンくずリストを採用しており、ユーザーにとっても見慣れた形式といえるでしょう。
属性型パンくずリスト
属性型パンくずリストとは、今のページにどのようなプロセスでたどり着いたかを示したものです。位置型パンくずリストとは異なり、ユーザーがページにたどり着くまでの経路によって表示内容が変わります。
ユーザーB:トップページ > 麺類 > パスタ > 記事
上記のように、最終的にたどり着くページは同じであっても、そこに至る過程によってパンくずリストの表示が異なります。ユーザーにとっては、ページの履歴がひと目で分かるので便利です。
しかし変化しやすいパンくずリストを作ると、検索エンジンがサイトの構造を把握しにくくなるので、SEO対策としては効果が薄くなる恐れがあります。
パス型パンくずリスト
パス型パンくずリストとは、単純に閲覧したページの履歴を示す形式です。
ページの階層を表示するとは限らないので、パンくずリスト本来の役割である「自分がWebサイト内でどの場所にいるのか」を把握できない可能性があります。そのため、パス型パンくずリストを取り入れているサイトはほとんどありません。
パンくずリストを設置するメリット・SEOへの効果

Webサイトにパンくずリストを設置することは、運用者やユーザーのメリットになります。ここからは、パンくずリストを設置するメリットやSEOへの効果についてご紹介します。
ユーザーにとって使いやすく有益なサイトになる
パンくずリストを設置すれば、ユーザーは自分がどこにいるのか把握しやすくなります。つまり、ユーザーにとって使いやすく有益なサイトになるのです。
上記の画像で例えると、パンくずリストを利用して記事からカテゴリ「SEO」に戻り、別の記事も見てもらえる可能性があります。その結果、サイトの滞在時間が長くなり、SEO効果が期待できるのです。
検索エンジン(クローラー)がクローリングしやすくなる
パンくずリストを設置すれば、検索エンジン(クローラー)がクローリングしやすくなるというメリットがあります。クローリングとは、検索エンジンがWebサイトを定期的に巡回し、コンテンツを認識することです。
クローリングした情報が整理されると、データベース化(インデックス)され、Webページの検索結果に表示されるようになります。パンくずリストがあれば、Webサイトが体系的に整理されるため、クローラーは効率的にサイト構造を正しく理解し、クローリングしやすくなるのです。
クローリングしやすくなると、クローラーに正しい情報が伝わりやすくなり、ページの内容に対して正しい評価を得られます。正しい評価を得られれば、ページの検索結果の順位向上につながります。
パンくずリストを設置する際のポイント

ポイントを知らないままパンくずリストを設置してしまうと、期待していたようなSEO効果を得られない可能性があります。ここからは、パンくずリストを設置する際のポイントについてご紹介します。
①分かりやすい階層構造にし、深くしすぎない
パンくずリストを設置する際には、リストに階層構造を設ける必要があります。このとき、分かりやすい階層構造にして、階層を深くしすぎないことがポイントです。カテゴリを多く分類しすぎると、ユーザーにとって複雑で分かりにくいサイトマップになってしまうので注意しましょう。
また、階層構造が複雑すぎると、検索エンジンのクローリングがしにくくなり、SEO効果が低下する可能性もあります。
②サイト自体も分かりやすい階層構造にする
分かりやすいパンくずリストを作るためには、サイト自体を分かりやすい階層構造にしておく必要があります。
サイト内のページ数が多いほど、パンくずリストを最適に保つのは困難になります。そのため、サイトを作る時点で階層構造を意識し、ページをカテゴライズするなどして煩雑にならないようにしましょう。
③アンカーテキストに対策したいキーワードを含める
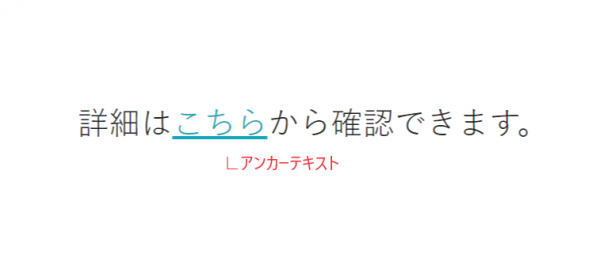
パンくずリストを作る際は、アンカーテキストにページ内容を表すキーワード(ターゲットキーワード)を含めましょう。アンカーテキストとは、リンクの内容を表すテキストのことです。

アンカーテキストにキーワードを含めることで、検索エンジンがページの内容やサイトの構造を把握しやすくなります。
とくに上位階層のカテゴリページには、パンくずリストによって多くの内部リンクが集まります。内部リンクが集中するページは検索エンジンから高い評価を得やすいので、パンくずリストのアンカーテキストには、対策したいキーワードを入れておきましょう。
ただし、関連性の少ないキーワードを無理やり盛り込んだり、ターゲットキーワードを無駄に詰め込んだりすることはおすすめできません。パンくずリストにキーワードを詰め込みすぎると、検索エンジンから「キーワードの乱用」とみなされ、評価を下げられる恐れがあるので注意してください。
また、パンくずリストが長すぎると、1行に収まりきらずに改行されてしまい、見にくくなります。クローラーにも階層構造が適切に伝わらなくなる可能性が高いので、無理やりキーワードを詰め込むのではなく、見やすくて自然な長さになるよう調整しましょう。
④ユーザーが理解しやすい記号で区切る
パンくずリストを作成するときには、ユーザーが理解しやすい記号で区切ることが重要です。ユーザーが見慣れているパンくずリストの記号としては、以下のようなものが挙げられます。
【良い例】
| 区切り記号 | 使用例 |
|---|---|
| >(不等号) | トップページ > イタリアン > パスタ > 記事 |
| /(スラッシュ) | トップページ / イタリアン / パスタ / 記事 |
上記の表示方法であれば、ユーザーはひと目見るだけで「パンくずリスト」だと理解できるでしょう。
一方で、ユーザーが見慣れない区切り記号を使用すると、パンくずリストだと認識してもらえない可能性があります。使用を避けたい記号としては、以下のようなものがあります。
【悪い例】
| 区切り記号 | 使用例 |
|---|---|
| |(縦線) | トップページ|イタリアン|パスタ|記事 |
| ・(中黒) | トップページ・イタリアン・パスタ・記事 |
| :(コロン) | トップページ:イタリアン:パスタ:記事 |
ユーザビリティを上げるためにも、上記のような見慣れない記号は、使用しないようにしましょう。
⑤スマホでも見やすいフォント・位置にする
パンくずリストの作成後にチェックしていただきたいのが、「スマホでも見やすいフォント・位置かどうか」です。同じWebページでも、パソコンとスマホでは見え方が異なります。スマホで見たときにデザインが崩れていたり、不自然に改行されていたりする場合は、対策が必要です。
スマホでパンくずリストを見やすくするためには、フォントサイズを下げて、1行に収まりきらない場合はスクロールできるようにしておきましょう。また、スマホではページの上部ではなく、下部分にパンくずリストを設置するのもおすすめです。
⑥基本的にすべてのページに設置する
パンくずリストは、基本的にWebサイト内のすべてのページに設置します。そうすることで、ページの階層やサイトの構造が常に整理され、ユーザーにとっても検索エンジンにとっても利便性の高いサイトになるのです。
例外として、コンバージョンを狙うページには離脱を防止するために、パンくずリストをあえて設置しないこともあります。また、トップページなど階層を挟まないページに関しても、パンくずリストを設置する必要はありません。
WordPressでパンくずリストを設置する方法

Webサイトを運用するとき、WordPressを利用する方は多いです。ここからは、WordPressでパンくずリストを設置する方法についてご紹介します。
プラグインを使用する
WordPressでパンくずリストを設置する方法はいくつかありますが、簡単に素早くパンくずリストを実装したい場合は、プラグインを使用するのがおすすめです。パンくずリストを作成できるプラグインは多くリリースされており、初心者の方でも効率よくカスタマイズできます。
ただしプラグインごとに独自の仕様がある点と、WordPressが重くなる可能性がある点に注意が必要です。
WordPressでパンくずリストを設置できるおすすめのプラグインは、以下の通りです。
| プラグインの種類 | 特徴 |
|---|---|
| Breadcrumb NavXT | 柔軟でカスタマイズ可能なパンくずリストを設置できる |
| Really Simple Breadcrumb | シンプルなパンくずリストを表示できる |
| Yoast SEO | パンくずリストだけでなく、SEOに関するトータルソリューションがまとめられている |
| Breadcrumb | さまざまなページに設置できる。多言語に対応している |
| Breadcrumb Trail | 特別なセットアップをしなくても自動でその場に応じたパンくずリストを作成する |
html・CSSで記載する
WordPressでパンくずリストを作成する際、html・CSSで記載する方法もあります。パンくずリストのhtmlは、リスト要素(<ol>や<ul>)で記載するのが一般的です。またナビゲーションとしての役割を考慮して、<nav>を用いる以下のような方法もあります。
<ol>
<li><a href=”/”>トップページ</a></li>
<li><a href=”/blog/”>ブログ</a></li>
<li>〇〇(記事タイトル)</li>
</ol>
</nav>
最下層(最後の<li>)は今表示されているWebページを指しているので、リンクを貼る必要はありません。区切り記号( > や / など)はhtmlで記載するよりも、CSSで疑似要素として表示する方がスッキリとしたコードになるのでおすすめです。
【応用】構造化データでマークアップする
Webページにパンくずリストを記載するだけなら、ここまでご紹介したプラグインかhtml・CSSを使用した方法で十分です。応用編として、SEO効果を高めるために、構造化データでマークアップする方法の存在も知っておきましょう。
構造化データとは、Webページ内の各要素が有する意味を、検索エンジンに正しく伝えるための記述方法のことです。パンくずリストに対して構造化データを用いることで、検索エンジンが内容を正しく理解し、検索結果画面にパンくずリストを表示できるようになります。
その結果、ユーザーのクリック率への良い影響を期待できます。通常のパンくずリストを実装することに慣れてきたら、構造化データでマークアップすることも検討してみましょう。
まとめ
今回の記事では、パンくずリストの種類やSEOへの効果、設置する際のポイントなどについてご紹介しました。パンくずリストは、ユーザーがWebサイトのどこにいるのかを理解するために重要な要素です。また、検索エンジンがクローリングしやすいサイト構造にしておくことで、正しい評価を得られやすくなり、検索順位が上がりやすくなります。
今回ご紹介した作成時のポイントを理解して、Webサイトにパンくずリストを設置してみてくださいね。